Le CSS
pour Cascading Style Sheets, correspond à un langage
informatique permettant de mettre en forme des pages web (HTML ou XML). Ce
langage est donc composé des fameuses « feuilles de style en
cascade » également appelées fichiers CSS
Il a été créé par un groupe de travail du World Wide Web Consortium (W3C). L'équipe de développement initial de CSS comprenait Håkon Wium Lie et Bert Bos. Håkon Wium Lie est un informaticien norvégien qui a proposé l'idée d'utiliser des feuilles de style pour contrôler la présentation des documents web. Bert Bos, également membre de l'équipe, a travaillé en étroite collaboration avec Lie pour développer la syntaxe et les spécifications de CSS.
La première version de CSS, connue sous le nom de CSS1, a été publiée en décembre 1996. Depuis lors, CSS a évolué avec de nouvelles versions, notamment CSS2, CSS2.1 et la spécification actuelle, CSS3 (qui est une collection de modules individuels plutôt qu'une seule spécification). Le développement et l'évolution de CSS sont toujours en cours pour répondre aux besoins croissants de la conception web moderne.
Le rôle principal de CSS est de séparer le contenu d'un document HTML de sa présentation. Cela signifie que le HTML est utilisé pour structurer le contenu d'une page web, tandis que le CSS est utilisé pour spécifier comment ce contenu doit être présenté visuellement.
Avec CSS, vous pouvez contrôler divers aspects de la mise en page et de la conception d'une page web, tels que la couleur du texte, la police, la taille des caractères, les marges, les bordures, les arrière-plans, les positions des éléments, les transitions, les animations, etc. CSS offre également la possibilité de créer des mises en page responsives, qui s'adaptent automatiquement à différentes tailles d'écran, ce qui est essentiel pour le développement de sites web adaptatifs et mobiles.
L'utilisation de CSS présente de nombreux avantages. Elle permet de maintenir une séparation claire entre la structure du contenu et sa présentation, ce qui facilite la maintenance et la mise à jour des sites web. De plus, en utilisant des feuilles de style externes, il est possible de contrôler l'apparence de plusieurs pages web à partir d'un seul fichier CSS, ce qui améliore l'efficacité et la cohérence du design.
Pour résumer, le CSS joue un rôle essentiel dans la présentation des pages web en permettant de contrôler l'apparence et la mise en page des éléments HTML, offrant ainsi aux développeurs un contrôle total sur l'aspect visuel de leurs sites web.
On peut
appliquer le CSS dans la balise html (le CSS ‘’en ligne’’)
Pour applique le CSS ‘’en ligne ‘’ dans la
balise HTML, il faut utiliser l’attribut style= ‘’… ;’’
Exemple : Je veux des titres en vert et
des sous titres avec des couleurs de fond orange.
De cette manière, on peut rencontrer de problèmes de maintenabilité :
1 : Lorsque je veux appliquer un style à
tous les titres
2 : Lorsque je veux changer tous les
titres d’un coup
3 : Long et fastidieux
Le CSS « Interne »
dans l’entête du html
Pour utiliser le CSS en interne, on doit
placer une balise <style > dans la balise <head> du document
html.
Exemple : Changer la couleur de fond des sous titres en orange.
De cette manière, il y a des avantages et des inconvénients
Avantage :
La possibilité d’appliquer une règle sur tous
les éléments identiques d’un même document.
Inconvénients :
1 : Ne s’applique qu’à ce document, et
non au site en entier
2 : Il faut donc modifier le CSS sur chaque page (ex : si on a 20 pages, il faut modifier les styles sur les 20 fichiers).
La/les
feuille(s) de style externe(s)
Les avantages lorsqu’on utilise une feuille de
style externe
1 : La séparation totale de la structure
et de la présentation : possibilité d’avoir des présentations
alternatives.
2 : Possibilité d’appliquer la même
feuille de style sur plusieurs pages, sur le site entier sans obliger la
dupliquer
3 : Consistance de la présentation à
travers tout le site et les pages à venir.
La déclaration CSS
On parle de « déclaration CSS » c’est lorsqu’on an un ensemble de propriété + valeur. On peut en avoir plusieurs pour un même élément et elles sont séparées par le symbole point-virgule.
La
syntaxe de base de CSS
Le CSS est composée de 3 éléments de syntaxe
de base :
1 : Le sélecteur est l’élément sur lequel
on applique les propriétés (balise HTML, id, classe, etc.)
2 : La propriété est
l’effet que l’on va vouloir donner (ex couleur de texte, positionnement,
couleur de fond, les marges, etc.)
3 : La valeur de
la propriété CSS (rouge, 15px, 50%, etc.)
Sélecteur
{
Propriété : valeur ;
Propriété : valeur ;
…
}
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
Les
commentaires CSS
Pour créer un commentaire CSS, on doit utiliser
/* commentaire */. Le commentaire n’est pas visible dans le navigateur, il sert
au développeur à prendre des notes, laisser des messages aux autres et savoir à
quoi servent les lignes de code. Il faut toujours utiliser des commentaires
lorsque vous travaillez sur un projet.
Hiérarchie et généalogie
La hiérarchie en HTML est déterminée par les balises d'enveloppe (ou balises conteneur) qui englobent le contenu. La généalogie en CSS se réfère à la relation parent-enfant entre les éléments HTML et permet de styliser les éléments en fonction de leur position dans la hiérarchie.
Notion
d’enfant et de descendance
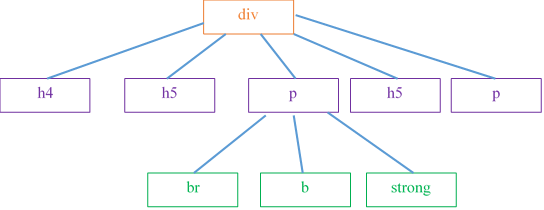
h4,h5,p,h5,p sont enfants de div
br,b,strong sont des enfants de p dans lequel ils se trouvent, mais pas de l’autre
p
br,b,strong sont des descendants de div
Notion
de parent et d’ancêtre
div est parent de h4,h5,p,h5,p
Le premier p est parent de br,b,strong
div est ancêtre de br,b,strong (et de h4,h5,p,h5,p)
En CSS, les sélecteurs sont utilisés pour cibler les éléments HTML auxquels vous souhaitez appliquer des styles. Les sélecteurs peuvent être basés sur le type d'élément, les classes, les identifiants, les attributs, les relations entre les éléments, etc. Voici quelques sélecteurs CSS couramment utilisés :
1. Sélecteur de hiérarchie
Pour sélectionner le b descendant de p, nous allons pouvoir écrire.
Notez l’espace entre le p et le b.
2. Sélecteur
de groupe
Pour sélectionner plusieurs éléments et leur
appliquer la même valeur, on les sépare par une virgule.
Changer la couleur des titres h4 et h5 en
orange.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
Une fois que vous avez sélectionné les éléments avec un sélecteur, vous pouvez définir des règles de style pour ces éléments. Les règles de style sont composées d'une propriété et d'une valeur.
Dans cet exemple, color la propriété et red est la valeur. Le sélecteur `p` cible tous les paragraphes et définit la couleur du texte en rouge.
En utilisant des sélecteurs et des règles de style, vous pouvez personnaliser l'apparence de vos pages web en fonction de vos besoins et de vos préférences.
4. Sélecteur de classe : Il cible les éléments qui ont une classe spécifique. La classe est définie dans le HTML à l'aide de l'attribut `class`. Par exemple, le sélecteur `.couleur-rouge
` cible tous les éléments ayant la classe "couleur-rouge
".
class=" " est un attribut qui peut se mettre sur n’importe quelle balise Il permet de cibler de manière plus « spécifique » certains éléments.
Page Html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<!-- Entête de la page -->
<header>
<h4 class="couleur-rouge"> Je vais insérer une image ici!</h4>
<p>Un premier paragraphe!</p>
<p class="couleur-rouge">Un deuxième paragraphe!</p>
</header>
</body>
</html>
/* La page css */
/* La classe couleur-rouge */
.couleur-rouge
{
color: red;
}
- Classes multiples
Une même classe peut être utilisée sur plusieurs balises dans le même document.
Cibler une classe indépendamment de la balise
Par exemple .sous-titre { } va cibler. Une même classe peut être utilisée sur plusieurs balises HTML
Pour cibler un élément doté d'une
classe en CSS on procède de la manière suivante (notez qu’il n’y a pas
d’espace)
element.sous-titre { }
Par exemple : h5.sous-titre { } va cibler tous
les éléments comme celui-ci : <h5 class="sous-titre">..</h5>.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<!-- Entête de la page -->
<header id="mon-id">
<h4 class="couleur-rouge"> Je vais insérer une image ici!</h4>
<p>Un premier paragraphe!</p>
<p class="couleur-rouge">Un deuxième paragraphe!</p>
</header>
</body>
</html>
/* La page css */
/* L'identifiant mon-id */
#mon-id
{
background: #333;
border-radius: 10px;
text-align: center;
color: #fff;
}
/* La classe couleur-rouge */
.couleur-rouge
{
color: red;
}
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
7. Sélecteur de descendant : Il cible les éléments qui sont des descendants d'un autre élément. Par exemple, le sélecteur `ul li` cible tous les éléments `<li>` qui sont des descendants d'un élément `<ul>`.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
/* La page css */
.main-menu ul li
{
list-style-type: none;
}
Convention de nommage
Un nom de classe ou d'ID ne doit pas avoir d'accent ou caractères spéciaux, un nom d'ID ne prend jamais d'espace, un nom de classe ne prend pas d'espace, sinon c'est une nouvelle classe.
































Votre commentaire svp...