La gestion des couleurs en CSS permet de contrôler l'apparence et le rendu des éléments visuels sur une page web.
CSS propose plusieurs méthodes pour spécifier les couleurs :
1 : Notation hexadécimale : #ffffff (blanc)
2 : Notation hexadécimale courte (qui est doublée pour obtenir la version longue) : #fff
3 : Notation RGB : rgb(255,255,255) / rgba(255,255,255,1)
4: Notation HSL : hsl(0, 0%, 100%); / hsla(0, 0%, 100%,1);
CSS propose plusieurs méthodes pour spécifier les couleurs :
1. Noms de couleur prédéfinis : CSS offre un ensemble de noms de couleur prédéfinis, tels que "red" (rouge), "blue" (bleu), "green" (vert), etc. Vous pouvez utiliser ces noms de couleur directement dans vos règles de style.
Une couleur nommée en CSS est un nom donné à une couleur bien précise qui ne changera jamais suivant les navigateurs.
Vous pouvez spécifier une couleur en css en utilisant une des 216 couleurs prédéfinies.
Exemple de couleur
|
silver |
red |
blue |
lime |
||||
|
gray |
black |
green |
orange |
||||
|
navy |
olive |
purple |
white |
||||
|
gray |
teal |
white |
yellow |
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<div>
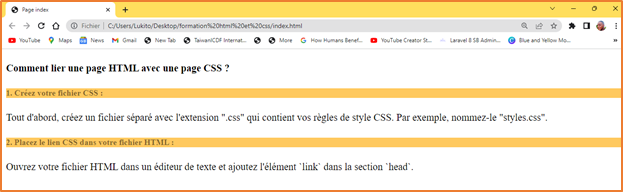
<h4>Comment lier une page HTML avec une page CSS ?</h4>
<h5 class="sous-titre">1. Créez votre fichier CSS :</h5>
<p> Tout d'abord, créez un fichier séparé avec l'extension ".css" qui contient vos règles de style CSS. Par exemple, nommez-le "styles.css".
</p>
<h5 class="sous-titre">2. Placez le lien CSS dans votre fichier HTML :</h5>
<p> Ouvrez votre fichier HTML dans un éditeur de texte et ajoutez l'élément `link` dans la section `head`.
</p>
</div>
</body>
</html>
.sous-titre
{
color: red;
}
2. Couleurs CSS en hexadécimales : Une autre façon de spécifier une couleur consiste à utiliser une valeur hexadécimale. Une valeur hexadécimale est représentée par un hashtag (#) suivi de six caractères hexadécimaux, qui décrivent les niveaux de rouge, de vert et de bleu (RVB) de la couleur. Chaque paire de caractères hexadécimaux représente une valeur de 0 à 255.
.sous-titre
{
color: #FE0000;
background: #FFC95F;
}
3. Les couleurs Css en rgb : Le format de couleur rgb est l'abréviation de "red, green, blue" soit en français "rouge, vert, bleu".
Ce format de couleur accepte 3 valeurs entières comprises entre 0 et 250 ou 3 valeurs entières en pourcentage. La valeur entière 255 correspond à 100%. Il ne faut pas mélanger les unités.
.sous-titre { color: rgb(255, 0, 0) } /* 0 - 255 */
.sous-titre { color: rgb(100%, 0%, 0%) } /* 0 - 100 */
Quand les valeurs dans le couple ff et 00 et cc sont identiques vous pouvez simplifier en ne mettant que seule des deux valeurs f, 0 et c (sont doublées automatiquement):
Exemple : #ff00cc = #f0c, #000000 = 000.
.sous-titre
{
color: rgb(0, 0, 0);
background: #FFC95F;
}
4. Couleurs CSS en RGBA : La notation RGBA est similaire à la notation RGB, mais elle permet également de spécifier une valeur d'opacité (transparence) de l'élément. L'opacité est un nombre compris entre 0 (transparent) et 1 (opaque).
Ce format de couleur est un nouveau format qui commence à être interprété vers 2010.
Le format de couleur rgba CSS est l'abréviation de "red, green, blue, alpha" soit en français "rouge, vert, bleu, transparence".
rgba accepte 3 valeurs entières comprises entre 0 et 255 ou 3 valeurs entières en pourcentage et une valeur entre 0 (transparent) et 1 opaque..sous-titre { color: rgba(255, 0, 0, 1) } /* 0 - 255 */
.sous-titre { color: rgba(100%, 0%, 0%, 0.5) }/* 0 - 100 */
.sous-titre
{
color: rgba(0, 0, 0, 0.5);
background: #FFC95F;
}
background-color: hsla(60, 100%, 50%, 0.7); /* jaune avec 70% d'opacité */
}
Ces différentes méthodes de spécification des couleurs offrent une grande flexibilité pour choisir les couleurs que vous souhaitez utiliser dans vos styles CSS. Vous pouvez les utiliser pour définir la couleur du texte, la couleur d'arrière-plan, la couleur de la bordure et d'autres propriétés liées aux couleurs.
1. `font-family` : Cette propriété est utilisée pour spécifier la famille de police à utiliser pour le texte. Vous pouvez spécifier plusieurs familles de polices de secours, séparées par des virgules, au cas où la police principale ne serait pas disponible sur le système de l'utilisateur.
font-family : indiquer la (ou les) polices à utiliser p{ font-family: Arial, Helvetica, sans-serif;}.
L’ordre des polices appliquées est celui de la propriété de gauche à droite.
.sous-titre
{
color: hsl(240, 100%, 50%); /* bleu vif */
background-color: hsla(60, 100%, 50%, 0.7); /* jaune avec 70% d'opacité */
font-family: Arial, sans-serif, Helvetica;
}
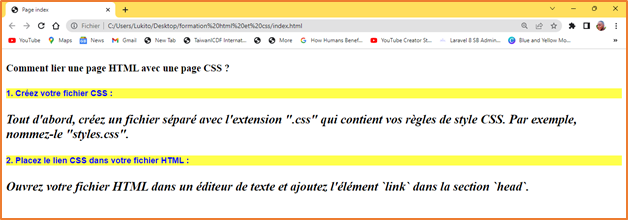
2. `font-size` :
Cette propriété permet de définir la taille de la police du texte. Vous pouvez utiliser différentes unités de mesure, telles que les pixels (`px`), les pourcentages (`%`) ou les em (`em`).
Le pixel(px) est une unité fixe, il dépend à la résolution du périphérique.
.sous-titre
{
color: hsl(240, 100%, 50%); /* bleu vif */
background-color: hsla(60, 100%, 50%, 0.7); /* jaune avec 70% d'opacité */
font-family: Arial, sans-serif, Helvetica;}
p
{
font-size:24px ;
}
2.2.Le cadratin – em
Le cadratin(em) est une unité fluide utilisée pour les polices d’écriture. Sa taille est relative à la taille de la police de l’élément parent.
Lorsqu’on Utilise des polices en em cela permet de garder le rythme typographique et les proportions entre les différents éléments.
h4
{
font-size: 2em;
}
2.3.Le pourcentage : %
Unités fluides (relatives à la taille de leur parent) : %: proportion relative à la dimension de l'élément parent ou la taille de la police selon la propriété.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<div>
<div id="step">
<div class="step1">
<h5 class="sous-titre">1. Créez votre fichier CSS :</h5>
<p> Tout d'abord, créez un fichier séparé avec l'extension ".css" qui contient vos règles de style CSS. Par exemple, nommez-le "styles.css".
</p>
</div>
<div class="step2">
<h5 class="sous-titre">2. Placez le lien CSS dans votre fichier HTML :</h5>
<p> Ouvrez votre fichier HTML dans un éditeur de texte et ajoutez l'élément `link` dans la section `head`.
</p>
</div>
</body >
</html>
#step{
width: 100%;
display: inline-flex;
}
.step1, .step2
{
color: white;
}
.step1
{
width: 65%;
background: #F31559;
}
.step2
{
width: 35%;
background: #071952
}
En web, on utilise les unités:
"px" pour exprimer une dimension fixe (indépendante de la taille de
la police).
"em" pour attribuer des tailles de polices en fonction de la taille de
la police de leur parent.
"%" pour attribuer des dimensions proportionnées aux dimensions
de l'élément parent.
3. `font-weight` : Cette propriété permet de spécifier l'épaisseur de la police du texte. Les valeurs courantes sont `normal` (par défaut), `bold` (gras) et des valeurs numériques comme `100`, `200`, etc. pour des épaisseurs spécifiques.
{
color: hsl(240, 100%, 50%); /* bleu vif */
background-color: hsla(60, 100%, 50%, 0.7); /* jaune avec 70% d'opacité */
font-family: Arial, sans-serif, Helvetica;}
p
{
font-size: 25px;
font-weight: bold;
}
4. `font-style` : Cette propriété permet de spécifier le style de la police du texte. Les valeurs courantes sont `normal` (par défaut), `italic` (italique) et `oblique` (oblique).
.sous-titre
{
color: hsl(240, 100%, 50%); /* bleu vif */
background-color: hsla(60, 100%, 50%, 0.7); /* jaune avec 70% d'opacité */
font-family: Arial, sans-serif, Helvetica;}
p
{
font-size: 25px;
font-weight: bold;
font-style: italic;
}
5. `color` : Cette propriété est utilisée pour spécifier la couleur du texte. Vous pouvez utiliser les noms de couleur prédéfinis, les valeurs hexadécimales, les valeurs RVB, les valeurs HSL, etc., comme mentionné précédemment.
6. `text-align` : Cette propriété permet d'aligner le texte horizontalement dans un élément. Les valeurs courantes sont `left` (gauche), `right` (droite), `center` (centre) et `justify` (justifié).
#step{
width: 100%;
display: inline-flex;
color: white;
}
.step1
{
width: 65%;
background: #F31559;
text-align: center;
}
.step2
{
width: 35%;
background: #071952;
text-align: justify;
}
line-height: permet de changer l’interlignage. Les valeurs possibles sont des valeurs numériques en unité de mesure (px, em, %) mais il vaut mieux ne pas mettre d’unité du tout pour garder plus de flexibilité.
p
{
line-height: 30px;
}
Text-transform : permet de transformer un texte en majuscule, minuscule.
Valeurs possibles: none, capitalize, uppercase, lowercase.
none: Par défaut
capitalize: Change chaque première lettre dans un mot en majuscule.
Uppercase: Change tous les textes en majuscule
lowercase: Change tous les textes en minuscule
#step{
.step1
{
width: 65%;
.step2
{
width: 35%;
font-variant : valeur permet de changer la casse de la police. Principales valeurs possibles : normal, small-caps.
#step
{
.step1
{
width: 65%;
.step2
{
width: 35%;
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<div>
<div id="step">
<div class="step1">
<h5 class="sous-titre">1. Créez votre fichier CSS :</h5>
<p> Tout d'abord, créez un fichier séparé avec l'extension ".css" qui contient vos règles de style CSS. Par exemple, nommez-le "styles.css".
</p>
<a
href="#"> Cliquez ici </a>
</div>
<div class="step2">
<h5 class="sous-titre">2. Placez le lien CSS dans votre fichier HTML :</h5>
<p> Ouvrez votre fichier HTML dans un éditeur de texte et ajoutez l'élément `link` dans la section `head`.
</p>
</div>
</body >
</html>
#step{
margin-top: 50px;
width: 100%;
display: inline-flex;
color: white;
}
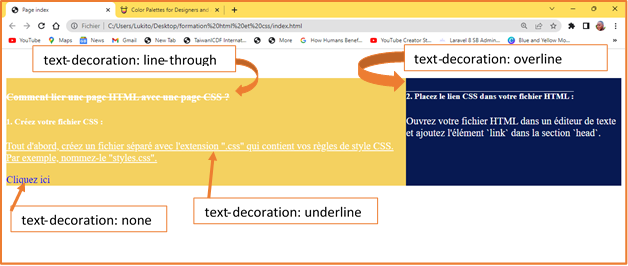
h4
{
text-decoration:
line-through;
}
.step1
{
width: 65%;
background:
#F4D160;
}
{
text-decoration:
underline;
}
{
text-decoration:
none;
}
{
width: 35%;
background: #071952;
}
{
text-decoration:
overline;
}
La propriété margin détermine l’espace
entre le bord de l’élément, et l’élément suivant. Valeur possible : auto,
valeur en unité de mesure, positive ou négative.
margin-top: 50px;
width: 100%;
display: inline-flex;
color: white;
}
{
width: 65%;
background: #F4D160;
}
{
width: 65%;
background: #F4D160;
}
On peut la décomposer individuellement en
margin-top : marge extérieure
haute
margin-right : marge extérieure
droite
margin-bottom : marge extérieure
basse
margin-left : marge extérieure gauche
Ou rassembler les 4 valeurs :
margin: 20px 15px 10px 25px; (dans l’ordre : haut, droite, bas, gauche)
`margin-top`, `margin-right`,
`margin-bottom`, `margin-left` : Ces propriétés permettent de définir les
marges individuellement pour chaque côté d'un élément. Vous pouvez spécifier
une valeur unique pour chaque côté.
margin-top: 50px;
width: 100%;
display: inline-flex;
color: white;
}
{
width: 50%;
background: #F4D160;
margin-top: 20px;
margin-bottom: 10px;
margin-left: 25px;
margin-right: 15px;
}
.step2
{
width: 45%;
background: #071952;
}
`margin-auto` : Cette valeur permet de centrer un élément horizontalement en lui attribuant automatiquement une marge égale des deux côtés.
#step{
width: 100%;
display: inline-flex;
color: white;
background: #F86F03;
}
.step1
{
width: 50%;
background: #F4D160;
margin-left: auto;
margin-right: auto;
}
.step2
{
width: 45%;
background: #071952;
}
Padding : la marge «
intérieure »
La propriété padding détermine un espacement entre le bord de la boite
et son contenu. Par défaut padding :
valeur applique la même valeur aux 4 côtés. Valeur possible : valeur en
unité de mesure.
#step{
width: 100%;
display: inline-flex;
color: white;
background: #F86F03;
}
.step1
{
width: 50%;
background: #F4D160;
}
.step1 p
{
padding: 40px;
border: 2px solid #FF2171;
}
.step2
{
width: 45%;
background: #071952;
}
On peut la décomposer individuellement en
padding-top : marge intérieure haute
padding-right : marge
intérieure droite
padding-bottom : marge
intérieure basse
padding-left : marge intérieure
gauche
Ou rassembler les 4 valeurs : padding: 20px 15px 10px 25px; (dans l’ordre : haut, droite, bas, gauche)
Les
pseudos-classes sur les liens
Le sélecteur a:link indique les liens
hypertextes non visités.
Le sélecteur a:visited indique les liens
hypertextes déjà visités
Le sélecteur a:hover indique un lien survolé.
Le sélecteur a:active indique un lien cliqué.
:hover peut être appliqué sur d’autres
éléments que des liens. On peut écrire p:hover pour créer un effet au survol
d’un paragraphe.
Exemple de création d’un menu (barre de
navigation) en appliquant le pseudo-classe hover.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Menu bar</title>
<header>
<nav>
<ul>
<li><a
href="#">Accueil</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</header>
</body>
</html>
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
display: inline-block;
}
display: block;
padding: 10px 20px;
text-decoration: none;
color: #333;
font-weight: bold;
}
background-color: #333;
color: #fff;
}
Focus :
focus appliqué sur les liens, boutons, ou inputs
lorsqu’ils « ont le focus ». Par exemple :
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<label>Nom:
</label>
</body>
</html>
input:focus
{
background: #ddd;
outline: none;
border: 1px solid #ddd;
}






























Votre commentaire svp...