Text-indent
text-indent peut prendre
une valeur négative ou positive, son rôle est de spécifier un décalage de la première
ligne d’un texte. Il ne fonctionne que sur des éléments de type block ou
inline-block.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<h4>Quels sont les avantages et les inconvénients de l'intelligence artificielle ?
<h5>1.Les avantages :</h5>
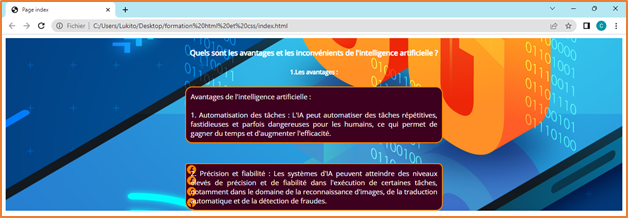
<p> Avantages de l'intelligence artificielle :<br><br>
1. Automatisation des tâches : L'IA peut automatiser des tâches répétitives, fastidieuses et parfois dangereuses pour les humains, ce qui permet de gagner du temps et d'augmenter l'efficacité.</p><br><br>
<p class="avantages">2. Précision et fiabilité : Les systèmes d'IA peuvent atteindre des niveaux élevés de précision et de fiabilité dans l'exécution de certaines tâches, notamment dans le domaine de la reconnaissance d'images, de la traduction automatique et de la détection de fraudes.
</p>
</div>
</body >
</html>
@import
url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');
body
{
background: #333;
color: white;
font-family: 'Open Sans',
sans-serif;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
}
h5,h4
{
color: #FB8500;
}
p
{
width: 40%;
font-size: 15px;
text-align: justify;
margin: auto;
}
.avantages
{
text-indent: 35px;
}
Listes
à puces
List-style-type : propriété css qui
permet de spécifier le type de puce ou de numérotation (appliqué sur le ul ou
sur le ol).
Bordure (border)
La propriété border vous permet d’ajouter
une bordure à un élément. Elle possède 3 sous propriétés possible : style,
color, width. On regroupe souvent comme ceci : border : width style
color ;
h4
{
border:
2px solid #FB8500;
}
On peut décomposer les 4 bordures de cette
façon :
Border-top : quantité de pixel ;
Border-right :
quantité de pixel ;
Border-left :
quantité de pixel ;
Border-bottom :
quantité de pixel ;
Si on ne précise pas à quelle bordure on
applique la propriété, elle s’applique aux 4.
Il existe différents styles de bordures :
none : pas de bordure (par défaut);
dotted : pointillés
dashed : tirets
solid : un trait simple
double : bordure double
groove : en relief
ridge : autre effet relief
inset : effet 3D global enfoncé
outset : effet 3D global surélevé
Bords
arrondis (border-radius)
Border-radius : Propriété CSS qui permet
de faire de bords arrondis. On peut lui attribuer une valeur en unité de mesure
(px, em ou %).
Pour arrondir les 4 angles de la même façon,
on utilise border-radius : quantité de px, em ou % ;
Pour arrondir par angle (en haut à gauche, en
haut à droite, en bas à droite, en bas à gauche) : border-radius : 5px 10px 15px
20px ;
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<h4>Quels sont les avantages et les inconvénients de l'intelligence artificielle ?
<h5>1.Les avantages :</h5>
<p
class="border_radius_egale"> Avantages de l'intelligence
artificielle :<br><br>
1. Automatisation des
tâches : L'IA peut automatiser des tâches répétitives, fastidieuses et parfois
dangereuses pour les humains, ce qui permet de gagner du temps et d'augmenter
l'efficacité.</p><br><br>
</div>
</body >
</html>
background: #333;
color: white;
font-family: 'Open Sans', sans-serif;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
}
{
list-style-type: none;
}
{
color: #FB8500;
}
{
width: 40%;
font-size: 15px;
text-align: justify;
margin: auto;
border: 2px solid #FB8500;
padding: 10px;
}
{
border-radius: 15px;
}
.border_radius_angle
{
border-radius: 5px 10px 15px 20px;
}
background-color : propriété CSS qui permet de donner une couleur de fond. Sur un élément bloc (prend toute la largeur) ou inline (prend la largeur du contenu). On peut préciser background-color ou background tout court.
Background-image
background-image : propriété CSS qui permet de
définir une image de fond pour l'élément
Valeur
: none ou url("image.jpeg" )
Par défaut : l’image se répète horizontalement
et verticalement (comme une mosaïque)
Background-repeat
background-repeat : propriété CSS permettant
de définir la façon dont l’image va se répéter. Valeur possibles :
no-repeat : l’image ne va pas répéter
repeat-x : l’image va répéter horizontalement
repeat-y : l’image va répéter verticalement
Background-position
background-position : propriété CSS permettant
de donner la position de l’image de fond par rapport au coin haut gauche. A
utiliser avec background-repeat: no-repeat. Valeurs possibles :
Des valeurs numériques sur des axes x et y :
background-position: 15px 30px;
Valeurs
en toute lettre background-position:right top (en haut à droite):
top : positionnement
en haut
bottom : positionnement en bas
left : positionnement
à gauche
center
: positionnement centré
right : positionnement à droite
Il est possible de combiner toutes ces
propriétés dans une seule et même ligne : background : propriete1 propriete2,…;
Largeur
et hauteur d'un élément : width et height
Width(largeur) : Propriété CSS qui permet
de définir la largeur d’un élément.
height(hauteur) : Propriété CSS qui permet
de définir la hauter d’un élément.
Width et height ne sont applicables que sur
des éléments de bloc. On peut donner des valeurs numeriques en px, % ou en em.
Par défaut width et height prennent la valeur auto (toute la taille du parent)
@import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');
{
background: #333;
color: white;
font-family: 'Open Sans', sans-serif;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
}
{
color: #fff;
}
#step
{width: 90%;
height: 500px;
background: #333;
}
p
{
width: 40%;
font-size: 15px;
text-align: justify;
margin: auto;
border: 2px solid #FB8500;
padding: 10px;
}
Max et
min
On utilise max et min pour spécifier des
tailles maximums et minimums.
Max-width: permet de définir la largeur maximum
min-width: permet de définir la largeur minimum
max-height :
permet de définir la hauteur maximum
min-height : permet de définir la hauter minimum
Veuleusr possibles : Valeurs numériques(px,%,em).
Box-sizing:border-box
Permet de changer le modèle de boîte. Pour
faire en sorte que le padding soit calculé à l’intérieur de la boite on peut
changer le modèle de calcul à l’aide de box-sizing : border-box.
Overflow
Permet
d’éviter que le contenu dépasse l’élément. Ça peut arriver que le contenu texte
dépasse l’élément où il se trouve surtout lorsqu’on définit des
hauteurs fixes.
Valeurs possibles :
hidden : permet de cacher les éléments qui dépassent. On perd tout ce qui est caché, impossible de le voir.
Auto :
Permet d’afficher une barre de défilement si nécessaire.
Positionnements
CSS (les flottants et le flux)
Float
Float est une propriété CSS qui vous permet
d’extraire des éléments du flux de la page, ce qui veut dire que le reste du
contenu coule autour.
Valeurs possibles :
Left : permet de positionner le contenu
ou l’élément à gauche.
right : permet de positionner le contenu ou l’élément à droite.
.border_radius_egale
{
float: left;
}
{
float:
right;
}
Clear
Clear : Propriété CSS qui vous permet de
bloquer le dépassement des flottants.
La propriété clear permet également à un élément de cesser le contournement des
éléments flottants. Il se positionne alors sous les éléments flottants
précédents comme si ces derniers étaient restés dans le flux.
Valeurs possibles :
Both : permet d’empêcher le contournement
des blocs flottants à gauche et à droite
Right :
permet d’empêcher le contournement des blocs flottants à droite
Left : permet d’empêcher le contournement
des blocs flottants à gauche
{
float: left;
On peut l’appliquer sur le premier élément selon
dont on veut cesser le contournement. Il est possible d'utiliser des flottants
pour créer une mise en page en colonnes.
Positionnements CSS (La propriété « display »
pour mise en page)
Display
La propriété "display" joue un rôle
essentiel pour contrôler le comportement d'affichage des éléments HTML sur une
page web. Elle permet de spécifier le type d'affichage d'un élément,
c'est-à-dire comment l'élément est rendu dans le flux du document.
Valeurs possibles :
`block`: L'élément est rendu comme un bloc, ce
qui signifie qu'il occupe toute la largeur disponible et commence sur une
nouvelle ligne après lui. Les marges verticales (haut et bas) sont respectées,
et la largeur et la hauteur peuvent être définies.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<header>
<nav>
<ul>
<li><a href="#">Accueil</a ></li>
<li><a href="#">Services</a ></li>
<li><a href="#">À propos</a ></li>
<li><a href="#">Contact</a ></li>
</ul>
</nav>
</header>
</body>
</html>
body
{
margin: 0;
padding: 0;
background: #444;
text-decoration: none;
color: #fff;
}
a{
text-decoration: none;
color: #fff;
}
header nav ul li
{
display: block;
`inline`: L'élément est rendu dans le flux de
texte, à côté du contenu précédent et suivant. Il ne génère pas de saut de
ligne et respecte uniquement les marges horizontales (gauche et droite). La
largeur et la hauteur ne peuvent pas être définies pour les éléments en ligne.
body
{
margin: 0;
padding: 0;
background: #444;
text-decoration: none;
color: #fff;
}
a{
text-decoration: none;
color: #fff;
}
header nav ul li
{
display: inline;
margin:10px;
`inline-block`: C'est une combinaison des
propriétés "inline" et "block". L'élément est rendu dans le
flux de texte, mais il permet également de définir une largeur, une hauteur et
d'ajouter des marges verticales et horizontales.
header nav ul li
{
display: inline-block;
margin:10px;
}
`none`: L'élément est complètement retiré du
flux du document, il n'est pas affiché à l'écran. Cela peut être utile pour
cacher temporairement des éléments via JavaScript ou pour les utiliser dans des
animations sans les supprimer du DOM (Document Object Model).
header nav ul li
{
display: none;
margin:10px;
}
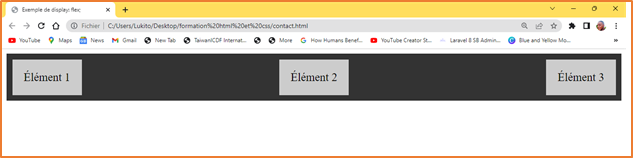
`flex`: L'élément devient un conteneur
flexible, ce qui permet de créer des mises en page flexibles à l'aide de
flexbox.
<html>
<head>
<meta charset="utf-8">
Copier
<title>Page index</title>
<body>
<div class="flex-container">
<div class="flex-item">Élément 1</div>
<div class="flex-item">Élément 2</div >
<div class="flex-item">Élément 3</div >
</div>
</body>
</html>
.flex-container {
display: flex;
justify-content: space-between; /* Aligne les éléments avec un espace égal entre eux */
background-color: #333;
padding: 10px;
}
.flex-item {
background-color: #ccc;
padding: 20px;
}
`grid`: L'élément devient un conteneur de
grille, ce qui permet de créer des mises en page complexes et réactives à
l'aide de CSS Grid Layout.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
Copier
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="grid-container">
<div class="grid-item">Élément 1</div >
<div class="grid-item">Élément 2</div >
<div class="grid-item">Élément 3</div >
<div class="grid-item">Élément 4</div >
</div >
</body>
</html>
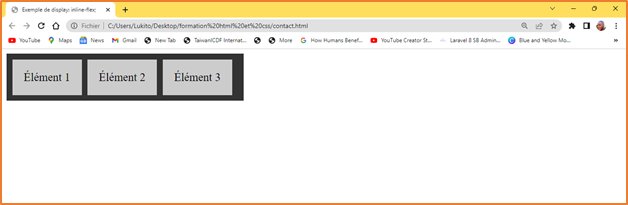
`inline-flex` et `inline-grid`: Ce sont des
versions "inline" des propriétés "flex" et
"grid", respectivement.
inline-flex
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
Copier
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="inline-flex-container">
<div class="inline-flex-item">Élément 1</div>
<div class="inline-flex-item">Élément 2</div>
<div class="inline-flex-item">Élément 3</div>
</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
Copier
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page index</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
display: inline-grid;
grid-template-columns: repeat(2, 150px); /* Crée deux colonnes de 150px de large chacune */
grid-gap: 10px; /* Ajoute un espace de 10px entre les éléments */
background-color: #333;
padding: 10px;
}
.inline-grid-item {
background-color: #ccc;
padding: 20px;
}
La propriété "display" peut être très utile pour structurer et contrôler la mise en page d'une page web, en déterminant comment les éléments HTML se comportent les uns par rapport aux autres. Elle permet de définir des mises en page adaptatives, des modèles de mise en page complexes, et elle est un outil essentiel pour la mise en œuvre de designs responsifs.
Devoir






















































.jpg)


Votre commentaire svp...